Мобильный веб уже стучится в вашу дверь. Говорят, что уже через три года количество мобильных пользователей превысит количество пользователей, посещающих сеть с ПК. И вас это должно приводить в волнение. Почему? Потому что, оптимизируя мобильные целевые страницы, вы становитесь лучшим маркетером.
Вы пройдете путь от ученика до самурая оптимизации. Мобильные целевые страницы требуют именно этого. Вам придется следовать тем же принципам оптимизации, но при этом отточить свои навыки до уровня настоящего искусства. И эта статья вам в этом поможет.
5 стратегий оптимизации целевых страниц для мобильных устройств
Во-первых, вы должны понять, почему люди посещают ваш сайт со смартфона или планшетника. В одном вы можете быть уверены: у них есть определенная цель. Это не бесцельный серфинг. Бесцельным просмотром всего подряд обычно занимаются на ПК в рабочее время.
В мобильном вебе поведение пользователей изменяется даже внутри одной отрасли и в зависимости от устройства. Так что отслеживайте мобильных посетителей. Смотрите куда они заходят. Просматривайте какие ключевые слова они используют.
Спросите себя:
- Ищут ли они купоны на скидки?
- Скачивают ли PDF?
- Просматривают ли информацию о продукте?
- Заполняют ли анкету?
- Приобретают ли продукт?
- Чего они хотят?
Это укажет вам на страницы, которые необходимо оптимизировать для мобильных посетителей. Еще можно попробовать:
- Целевые страницы QR-кодов – чтобы добавить мобильный призыв к действию, можно поместить двухмерный код упаковке продукта, флаерах, да и практически на чем угодно. Создать его можно бесплатно и всего за несколько секунд. (Впрочем, я считаю, что QR-коды скоро вымрут. Если только их распознавание не станет встроенной возможностью современных камер)
- Целевые страницы для мобильного поиска – 95% владельцев смартфонов используют мобильный поиск. Предоставление бесплатного контента или купонов на скидку – отличный способ поприветствовать их на целевой странице.
Вы должны оставить только саму суть вашей цели. Если вы хотите выдавать купоны – выдавайте купоны. Не просите много информации. Если вы хотите демонстрировать обзоры продукта – демонстрируйте обзоры продукта. Не отвлекайте посетителя. Это ключевой принцип оптимизации, но он играет гораздо более заметную роль в мобильном вебе.
Как только вы определились с целью – время создавать страницу. Вот пять уловок, которые помогут улучшить конверсию:
Уловка #1. Показывайте только предложение, ценность и действие
Краткость – сестра таланта. И вы должны стать самым талантливым человеком в округе. Каждое слово, изображение и элемент должны быть посвящены цели конверсии. Отсекайте все остальное.
Ориентируйтесь на следующие показатели:
- Заголовок – 4 слова максимум
- Текст – 2 строки максимум
- Формы – 3 поля максимум
- Призыв к действию – 1 (обычно)
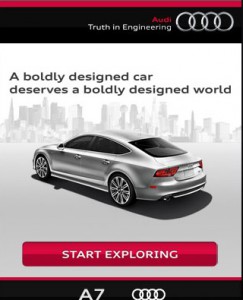
Отличный пример подобной простоты приведен выше – это мобильная целевая страница Audi, которую мы нашли в блоге Bluetrain Mobile.
Страница должна содержать предложение и ценность, заключенные в примерно 25% объема того, к чему вы привыкли. Выделите время для оттачивания мастерства и станьте самураем-копирайтером, которым вам суждено было стать.
Уловка #2. Установите вертикальную «колею для взгляда»
Мобильные целевые страницы должны быть сверстаны в одну колонку. Экраны смартфонов обычно слишком малы, чтобы работать с чем-то еще. Расположите информацию вертикально по центру страницы. При этом наиболее важные части должны быть сверху. Что самое важное? Ценность (всегда).
Ваш заголовок должен бросаться в глаза и напоминать людям, зачем они пришли:
Пример мобильных целевых страниц: Coca Cola
- “Получите скидку 30%”
- “Скачайте Brilliant.pdf”
- “Найдите ближайший магазин ”
- “3 обзора Лучшего Продукта”
Далее добавьте то, что необходимо для доставки предложения, вроде «введите свой email, чтобы получать скидки еженедельно».
Если хотите добавить изображение – добавляйте, но сделайте его поменьше (в смысле размера файла).
Далее расположите кнопку, но держите ее в верхней части страницы, как на примере мобильной страницы Coca Cola выше.
Уловка #3. Добавьте звонок по клику
Не забывайте: смартфоны – это телефоны, и их пока еще гораздо больше, чем планшетников. Простой фокус на HTML – и вы способны добавить кнопку, при помощи которой можно позвонить на ваш номер. Google утверждает, что добавление кликабельного номера увеличивает частоту выбора рекламного объявления в среднем на 6-8%.
Пара идей на заметку:
- Кнопки призыва к действию, позволяющие совершить покупку с телефона (особенно полезны, если ваша корзина не адаптирована для мобильных платформ).
- Кнопки звонка в центр поддержки вместо длинных списков вопросов и ответов.
Предостережение насчет звонка по клику: иногда это плохая идея. Мы работаем со многими компаниями, генерирующими лиды, и все чаще замечаем, что направление пользователя к кнопке звонка вместо формы может приводить к более низкому качеству и показателю DPL (dollar per lead, доллар на лид).
Уловка #4. Загружайте ее быстрее
Можете ли вы представить себе, что ждете загрузки страницы пять секунд? Я тоже. И мы такие не одни.
В статье в New York Times Гарри Шам (Harry Shum), специалист в области теории вычислительных машин и систем в Microsoft, утверждает, что люди начинают реже посещать сайт, даже если он загружается на 250 миллисекунд медленнее, чем конкурент. А это лишь четверть секунды.
В таких условиях важна каждая деталь. Вот черный список мобильного дизайна:
- Flash
- Фреймы
- Страницы больше 20 килобайт
- Обильное использование изображений или других объектов
Вот бесплатный инструмент от W3C для проверки страниц на дружественность мобильным устройствам. Там вы сможете оценить свою страницу и получить советы по ее улучшению.
Уловка #5. Сделайте ее максимально простой
К этому времени вы уже должны были понять, что разработка мобильной целевой страницы – это упражнение в минимализме. Все, что не является необходимым – удалить. То, что останется, должно быть простым и легким в использовании на планшетнике или смартфоне.
- Большие шрифты – вам когда-нибудь приходилось сталкиваться с неудобством чтения слишком мелкого шрифта на экране ноутбука? А экраны смартфонов еще в 5 раз меньше, так что делайте шрифты большими и разборчивыми.
- Любите пустое пространство – чистый дизайн с обилием пустого пространства позволяет лучше сосредоточиться на элементах страницы. Удалите все, что может отвлечь, уберите ненужные вещи и оставьте только самое необходимое.
- Освободите место для ссылок – не все люди обладают тонкими пальцами, так что оставьте немного пустого места вокруг ссылок и призыва к действию, чтобы на них легко можно было кликнуть даже большими пальцами.
Эти пять уловок могут стать основой оптимизации вашей мобильной целевой страницы. Позже вы можете попробовать изменять текст с применением гео-таргетинга и создавать отзывчивый дизайн, ориентированный на различные устройства. Но что бы вы ни делали, не забывайте замерить контрольные показатели и протестировать изменения. Иначе как вы узнаете, что изменения сработали?