Целевые страницы могут использоваться для показа объявлений PPC, загрузки мобильных приложений, рекламных кампаний и многого другого. Оптимизация же нацелена на повышение уровня конверсии, улучшение показателей качества PPC и пользовательского интерфейса.
Целевые страницы могут использоваться для показа объявлений PPC, загрузки мобильных приложений, рекламных кампаний и многого другого. Оптимизация же нацелена на повышение уровня конверсии, улучшение показателей качества PPC и пользовательского интерфейса.
И все же, при множестве компаний «не готовых к мобильности», мобильные целевые страницы практически игнорировались. Теперь же, когда использование мобильных устройств серьезно возросло, игнорировать их влияние просто невозможно. На планете более 4 миллиардов мобильных телефонов и по оценкам Google к 2014 году пользователей мобильных будет больше, чем пользователей ПК.
Какая часть вашего веб-трафика приходит с мобильных устройств? Десять процентов? Двадцать процентов? Вы вообще знаете, сколько?
Итак, мобильные целевые страницы…
Когда речь заходит об оптимизации целевой страницы, то обычный А/В тест может привести к 20%-30% увеличению конверсии. Но даже несмотря на это, пользы от улучшений будет немного, если значительная часть посетителей, заходящих на страницу с мобильных устройств, просто игнорируется.
Скажем, у вас есть 1000 посетителей и 2% из них (20 человек) конвертируются. Вы проводите А/В тест и улучшаете конверсию на 25% (5 человек). И в то же время 15% мобильных посетителей (150 человек) практически игнорируются, так как им показывается далеко не лучшая версия страницы. Логично предположить, что лучше сосредоточиться на конверсии этих 150 человек, чем 5, тем более, что мобильные пользователи обычно чаще доходят до конверсии.
«88% проводивших поиск с мобильного устройства начинали действовать в течение 24 часов.
Около 70% начинали действовать в течение 1 часа.»
~ Исследование мобильного движения Google, 2011
10 способов сделать вашу страницу более дружественной мобильным устройствам
Время адаптировать стратегию. Вместо разработки простой целевой страницы планируйте учитывать специфичный контент и верстку для различных устройств и экранов: десктопов, планшетников, смартфонов и т.д. Вот несколько советов, которые помогут при планировании:
1. Будьте доступны
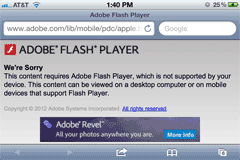
 Убедитесь, что ваш контент доступен и его можно просмотреть на мобильных устройствах. Flash, фреймы, изображения в формате PNG-24 и многие плагины зачастую не работают на мобильных.
Убедитесь, что ваш контент доступен и его можно просмотреть на мобильных устройствах. Flash, фреймы, изображения в формате PNG-24 и многие плагины зачастую не работают на мобильных.
Обновите сайт используя более дружественную мобильным устройствам технологию: HTML5, jQuery, и изображения в JPG или GIF.
«40% пользователей переходят на сайты конкурентов при получении негативного опыта.»
~ Compuware, «Чего пользователи хотят от мобильного», 2011
2. Будьте быстры
 Мобильные страницы должны быть легкими (менее 20 килобайт) и загружаться хотя бы за 5 секунд.
Мобильные страницы должны быть легкими (менее 20 килобайт) и загружаться хотя бы за 5 секунд.
Основные факторы замедления загрузки мобильных страниц — количество запросов (загружаемых изображений, скриптов и т.д.) и количество байт (размер страницы), так что учитывайте это.
Объедините скрипты или обойдитесь без них, измените размер изображений и оптимизируйте их для мобильных платформ, используйте спрайты, чтобы кэшировать одно изображение вместо многих, используйте CSS вместо изображений и используйте код и контент оптимизированный для мобильных платформ.
Инструменты вроде like W3C Mobile OK, mobiReady или Mobitest могут помочь в определении времени загрузки и размера ваших целевых страниц.
«43% посетителей не возвращаются на медленно загружавшийся мобильный сайт.
74% пользователей ждут до 5 секунд; 60% ожидают всего 3 секунды или меньше»
~ Compuware, » Чего пользователи хотят от мобильного», 2011
3. Будьте аккуратны
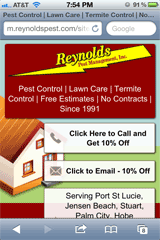
 Для смартфонов создайте верстку в одну колонку с расположением приоритетного контента в верхней части. Мобильные пользователи больше ориентированы на цель, в то время как пользователи десктопов в первую очередь ищут выгоду, так что всегда демонстрируйте призыв к действию (нажмите чтобы позвонить, найти магазин и т.д.) в верхней части или же в верхних 100 пикселях для смартфонов.
Для смартфонов создайте верстку в одну колонку с расположением приоритетного контента в верхней части. Мобильные пользователи больше ориентированы на цель, в то время как пользователи десктопов в первую очередь ищут выгоду, так что всегда демонстрируйте призыв к действию (нажмите чтобы позвонить, найти магазин и т.д.) в верхней части или же в верхних 100 пикселях для смартфонов.
Если ваш призыв к действию находится ниже, то добавьте тизер вроде «пролистайте вниз, чтобы ознакомиться с предложением», чтобы удержать посетителя.
4. Будьте кратки
 В зависимости от красноречия обычной целевой страницы, вам, скорее всего, придется урезать текст почти вдвое в процессе оптимизации для мобильных платформ.
В зависимости от красноречия обычной целевой страницы, вам, скорее всего, придется урезать текст почти вдвое в процессе оптимизации для мобильных платформ.
Размеры экранов бывают очень разными, так что ужать текст придется примерно до 65% для планшетников и до 35% для смартфонов.
Другими словами, вместо шести слов в заголовке используйте три-четыре, а вместо пяти пунктов в списке — только два-три.
Совет: сначала спланируйте контент для мобильных платформ, чтобы избежать необходимости изменения его под различные размеры экранов. В идеале мобильный заголовок должен состоять из 3-4 слов.
Продавать контент все равно важно. Используйте креативный копирайтинг и визуализируйте выгоды в виде иконок, чтобы заменить или уменьшить объем текста. Каждое слово должно добавлять ценности странице, в противном случае его следует удалить.
5. Будьте читабельны
 Пользователи должны иметь возможность прочесть надписи без увеличения. Минимальный размер шрифта должен быть около 16 пикселей, 100% по умолчанию в браузерах. Простой набор цветов, хороший контраст между текстом и фоном, и соответствующее пространство между элементами — важные факторы читабельности.
Пользователи должны иметь возможность прочесть надписи без увеличения. Минимальный размер шрифта должен быть около 16 пикселей, 100% по умолчанию в браузерах. Простой набор цветов, хороший контраст между текстом и фоном, и соответствующее пространство между элементами — важные факторы читабельности.
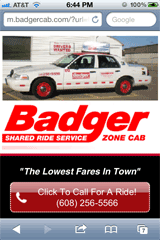
6. Пусть вам звонят
 Основное действие для мобильных пользователей в SEO и PPC — звонок, так что убедитесь, что ваш номер виден в верхней части страницы.
Основное действие для мобильных пользователей в SEO и PPC — звонок, так что убедитесь, что ваш номер виден в верхней части страницы.
«61% пользователей мобильных устройств совершают звонок после поиска местного бизнеса»
~ Исследование мобильного движения Google, 2011
У пользователей должна быть возможность кликнуть по номеру телефона, чтобы начать звонок, так что воспользуйтесь гиперссылкой с протоколом tel: (спецификации протокола см. по ссылке: RFC 3966)
Пример значения гиперссылки: «tel:+16515551212″
пример в HTML:
< a href=»tel:+16515551212″>Звоните сейчас! (651) 555-1212 < /a>
 Советы по Click to Call (CTC, кликни-чтобы-позвонить):
Советы по Click to Call (CTC, кликни-чтобы-позвонить):
- Всегда добавляйте международный префикс (первый символ «+» за которым следует код страны), чтобы убедиться, что номер сработает в любой точке мира
- Добавьте иконку телефона, чтобы вызвать визуальную ассоциацию
- Добавьте призыв к действию в текст ссылки (Позвоните сейчас, Связаться с поддержкой и т.д.)
- Показывайте номер телефона в тексте ссылки для наглядности и возможности продиктовать его кому-то еще
- Рядом со ссылкой укажите время работы (позвонить только чтобы узнать, что заведение закрыто — не самый приятный опыт)
- Добавьте полезный и/или привлекательный контекст (гарантии, поощрения, отзывы и т.д.)
- Стилизуйте ссылку под кнопку, которая бы выделялась (используйте кнопки на СSS3 без изображений, чтобы получить легкий и отзывчивый дизайн)
Все приведенные выше советы также могут оказаться неплохими целями для А/В тестирования!
7. Не забывайте о больших пальцах
 Аккуратный компактный контент может выглядеть отлично, но вот нажать на ссылку в нем не всегда просто. Не надо навязывать людям комплекс больших пальцев — все ссылки должны легко нажиматься даже без увеличения. Создавайте все кликабельные элементы с расчетом на то, чтобы нажать их можно было даже большим пальцем, и при этом не было бы опасности попасть не туда, куда вы хотели.
Аккуратный компактный контент может выглядеть отлично, но вот нажать на ссылку в нем не всегда просто. Не надо навязывать людям комплекс больших пальцев — все ссылки должны легко нажиматься даже без увеличения. Создавайте все кликабельные элементы с расчетом на то, чтобы нажать их можно было даже большим пальцем, и при этом не было бы опасности попасть не туда, куда вы хотели.
Минимальная целевая площадь:
Microsoft: 38×38 пикселей (0.25″), Apple: 44×44 пикселей (0.30″)
Учтите: плотность пикселей на различных устройствах может отличаться, так что проводите соответствующее тестирование.
- Добавляйте отступы (padding) ссылкам (0.85em или 85% для текста.
- Убедитесь, что кликабельные изображения (например, иконки социальных сетей) обладают размерами примерно соответствующими минимальной целевой площади
- Используйте поля (margin) между кликабельными элементами, чтобы избежать ошибочных нажатий
- Разделяйте поля и пункты, чтобы облегчить выбор
- Используйте JavaScript (jQuery) плагины с поддержкой свайп-жестов (например, Flexslider,Photoswipe)
8. Будьте рядом
 Определить местоположение пользователя мобильного устройства по IP можно с точностью до 5-30 километров даже если он открыто не предоставляет данные о своем местоположении. На основе данных geoIP можно получить несколько деталей: страну, регион, почтовый индекс, город, широту, долготу, телефонный код области, ближайшую метеорологическую станцию и т.д. Да, это золотая жила для персонализации контента.
Определить местоположение пользователя мобильного устройства по IP можно с точностью до 5-30 километров даже если он открыто не предоставляет данные о своем местоположении. На основе данных geoIP можно получить несколько деталей: страну, регион, почтовый индекс, город, широту, долготу, телефонный код области, ближайшую метеорологическую станцию и т.д. Да, это золотая жила для персонализации контента.
Точность определения местоположения по базе данных MaxMind GeoIP по США составляет 99,8% для страны, 90% для штата и 81% для города. Не идеально, но вполне достаточно для динамического изменения предложений и контактных полей по умолчанию.
Используйте данные geoIP для более быстрого предоставления наиболее актуального персонализированного контента на целевых страницах.
- Персонализируйте заголовки, используя название города или местности
- Перечислите ближайших представителей (например, «Магазины близ Миннеаполиса»)
- Сделайте свой «голос» местным, используя местную терминологию или сленг (кола/газировка/шипучка)
- Центруйте и приближайте карту к расположению пользователя
- Автоматически заполняйте поля местоположения в веб-формах
Совет: получите почтовый индекс по geoIP и впишите в форму скрытые поля города, штата и страны, основываясь на этой информации
9. Формы должны быть простыми
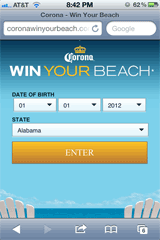
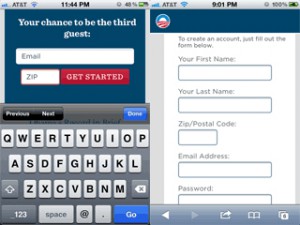
 Формы на мобильной целевой странице должны быть очень короткими. Ориентируйтесь на семь и менее полей (в идеале — от одного до трех), рассчитывая на то, что каждое дополнительное поле снижает конверсию на 50%. Никогда не включайте опциональные поля — только обязательные для заполнения.
Формы на мобильной целевой странице должны быть очень короткими. Ориентируйтесь на семь и менее полей (в идеале — от одного до трех), рассчитывая на то, что каждое дополнительное поле снижает конверсию на 50%. Никогда не включайте опциональные поля — только обязательные для заполнения.
Показывайте только поля, крайне необходимые для сбора данных, и оценивайте возможности вычисления и сбора дополнительных сведений позднее. Главное тут — чтобы пользователи предоставили минимальные данные лида (например, имя и адрес электронной почты), необходимые вам, чтобы с ними связаться.
Если вам никак не обойтись без нескольких полей, то рассмотрите вариант заполнения формы в несколько шагов (см. форму на фото), так как такой способ подачи создает впечатление меньшего количества полей. Также это может пригодиться в случае, когда вы сегментируете трафик в зависимости от данных в первой форме.
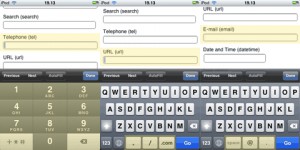
Способы ввода HTML5
Для улучшения юзабилити используйте способы ввода HTML5: номер, телефон, URL и Email. На более старых системах это будет выглядеть как обычное поле. В действии вы можете увидеть данную технологию, перейдя со своего мобильного устройства вот по этой ссылке (просканируйте QR-код или зайдите по ссылке http://j.mp/html5inputtypes).
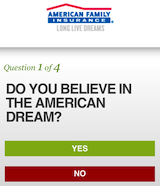
10. Призывайте к действию
Цель страницы должна быть очевидна, привлекательна и явно представлена действием.
 Для оптимизации конверсии целевой страницы на мобильных платформах, ограничьте количество «действий» до трех или менее. «Действие» в данном случае означает любое действие, которое пользователь может совершить на странице: ссылка, лайк, распространение в социальной сети, просмотр видео, заполнение формы, раскрытие меню или любое другое взаимодействие с экраном.
Для оптимизации конверсии целевой страницы на мобильных платформах, ограничьте количество «действий» до трех или менее. «Действие» в данном случае означает любое действие, которое пользователь может совершить на странице: ссылка, лайк, распространение в социальной сети, просмотр видео, заполнение формы, раскрытие меню или любое другое взаимодействие с экраном.
Независимо от общего количества действий, у целевой страницы должна быть одна цель. Текст и изображения должны подводить к выполнению одной цели. Если это возможно — отложите отображение других действий до того момента, когда основная цель будет достигнута.
«Одна страница — одна цель.» ~ Оли Гарднер (Oli Gardner), Unbounce (Реабилитация целевых страниц)
Примеры мобильных призывов к действию:
- Позвоните сейчас
- Найти магазин
- Просмотреть видео
- Свяжитесь с нами
- Показать на карте
- Добавить в календарь
- Ответьте на приглашение
- Скачать
- Оценить
- Мне нравится
- Проголосовать
- Поделиться (уточняйте)
Совет: Никогда не включайте автоматический запуск видео. Пользователь должен нажать/коснуться видео, чтобы «просмотр» был учтен.
Коротко повторим
1. Будьте доступны
2. Будьте быстры
3. Будьте аккуратны
4. Будьте кратки
5. Будьте читабельны
6. Пусть вам звонят
7. Не забывайте о больших пальцах
8. Будьте рядом
9. Формы должны быть простыми
10. Призывайте к действию
Кроме обычных подходов к оптимизации, применяемых к традиционным страницам, мобильный подход также должен учитывать юзабилити (чтение/переход по ссылкам), скорость работы, минимальные действия, а также специфичные свойства платформ (geoIP/click-to-call). Многие улучшения, разработанные для мобильных платформ, могут быть применены и на традиционных целевых страницах.
Для отображения особых страниц для мобильных используйте скрипты определения мобильных и отзывчивый веб-дизайн (передайте это своему разработчику!). Как и всегда, используйте А/В тестирование, обратную связь с пользователями и исследования движений глаз, чтобы узнать, что лучше всего работает для ваших клиентов.
Вы чему-то научились, прочитав эту статью? Поделитесь своими знаниями! Если у вас есть вопросы или вам есть что сказать — оставляйте свои комментарии ниже.