Маркетинг мобильных приложений иногда напоминает темные искусства.
Маркетинг мобильных приложений иногда напоминает темные искусства.
В каждом из магазинов за внимание покупателя сражается более 600 000 приложений. Иконка приложения работает как миниатюрная реклама, и правильный ее выбор может означать разницу между успехом и катастрофой.
Но если у вас три варианта иконки, как вы можете наверняка узнать, какой из них будет работать лучше?
Если вы снизите цену с $1.99 до $0.99, то удвоятся ли ваши продажи? Утроятся? Увеличатся еще больше?
Должно ли описание начинаться с рейтинга «Топ-3 среди зомби-игр!» или со списка особенностей? Что принесет лучшую конверсию?
Многие проводят исследования, сравнивают конкурентов и топовых игроков, и затем отвечают на эти вопросы, следуя своей интуиции.
iTunes и Google Play не позволяют проводить нормальное научное A/B тестирование, так что большинство компаний вынуждены принимать решения подобным образом.
Как провести «микротест» приложения
Но для принятия подобных решений есть способ лучше. Позвольте вам представить «микротестирование» — способ, позволяющий вам протестировать все эти маркетинговые элементы (иконку, цену, описание и т.п.) и затем применить полученные данные в магазине приложений.
Несмотря на то, что некоторые крупные разработчики приложений уже используют схожие методики, этот способ сравнительно неизвестен маркетинговому сообществу.
Здесь мы пошагово объясним, как можно использовать бесплатные или недорогие инструменты для создания собственных микротестов и оптимизировать продвижение в магазинах приложений уже сегодня.
Микротестирование основывается на простом предположении: мы не можем проводить А/В тестирование в магазине приложений, так что давайте смоделируем магазин и проведем наши эксперименты в этой модели.
Как выбрать идеальную иконку
TapTapTap, известная компания-разработчик приложений, поделилась историей о том, как они выбрали не ту иконку для одного из своих приложений, и это привело к немедленной катастрофе при релизе.
Во время разработки у них было три концептуальных дизайна. Каждый из разработчиков склонялся к одному из них. И каждый имел собственное мнение о том, какая иконка покажет лучшие результаты.
К сожалению, у них не было объективных фактов, на которых можно было бы основывать решение.
Каждый имел собственное мнение о том, какой концепт лучше и что должно быть изменено или поправлено. Это привело к довольно ожесточенным спорам.
Далее в истории рассказывается о том, как отсутствие объективных данных привело к тому, что была создана «усредненная» версия иконки, которая показала очень низкие результаты. И вот тут в игру должно вступить микротестирование. Чтобы вы не повторили те же ошибки, мы покажем вам, как провести собственное микротестирование в три шага:
1. Создать A/B целевую страницу
2. Направить трафик для тестирования страниц
3. Проанализировать результаты
Этот простой процесс может быть применен ко всем маркетинговым элементам приложения. В качестве примера для подробных пояснений к упомянутым шагам мы будем использовать иконки, но затем перейдем к ценам, описанию и скриншотам.
Шаг 1: Создайте мобильную целевую страницу
Целевая страница – страница, на которой вы покажете пользователям свое приложение, содержащая те же элементы, которые пользователи смогут затем увидеть в магазине приложений: иконку, описание, скриншоты и кнопку «купить». Даже если это новое приложение, целевая страница должна выглядеть так, будто его можно купить прямо сейчас, и включать в себя основной призыв к действию (большую кнопку) с текстом вроде «Доступно в iTunes. Установить».

Основная задача – воспроизвести опыт пользователя в магазине приложений, чтобы узнать, сколько же людей попытаются приобрести приложение, представленное определенной иконкой.
Создание целевой страницы
При создании целевой страницы ваш выбор сводится к трем вариантам:
- Написать код или нанять разработчика на elance или oDesk. Это наиболее затратный вариант по времени/деньгам, но он дает вам возможность получить именно тот результат, который вы хотите.
- Использовать шаблон с сайта вроде Themeforest. Они стоят около $10, но и этот вариант потребует базового знания кода.
- Использовать сервис создания целевых страниц вроде Pijnz, Landr, Atmio, Convrrt или SparkPage.Здесь мы не будем подробно описывать, как можно модифицировать шаблоны на html или как загружать их на сервер – эти варианты вы должны использовать только в случае, если у вас есть необходимые знания и время.
Создаем целевую страницу
Настройка A/B тестирования
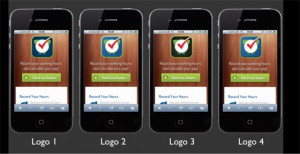
Теперь, когда целевая страница создана, вам понадобится сделать несколько ее вариантов. Каждый из них должен показывать свой вариант иконки, но остальной контент должен оставаться неизменным. На скриншоте ниже вы можете увидеть пример 4 различных целевых страниц, используемых для тестирования 4 немного различающихся стилей иконок.
A/B тестирование направляет трафик на эти тестовые страницы в случайном порядке, чтобы определить, какой процент посетителей кликнет на «Купить в iTunes».
Если вы самостоятельно создавали страницу по шаблону или на html, то для создания ее вариантов можно воспользоваться одним из сервисов вроде Optimizely или VWO.
Сейчас Optimizely включает функционал мобильного A/B тестирования только в самые дорогие тарифные планы.
Шаг 2: Найдите тестеров для своего теста
Как только целевая страница готова к тестированию, необходимо направить на нее людей. Можно просто поделиться ссылкой в Twitter или Facebook, но для создания потока объективных пользователей мы рекомендуем провести небольшую рекламную кампанию.
Даже небольшая кампания стоимостью всего в $50 может привести на ваши целевые страницы сотни посетителей.
И это еще одна причина, по которой стоит свести выбор к минимуму. Наиболее оптимальным вариантом станет тест 2-4 иконок, а если вы захотите проверить эффективность большего набора версий, то вам придется посылать все больше людей на целевые страницы для получения значимых результатов (впрочем, если бюджет вам это позволяет, то такой подход вполне приемлем).
Для этой небольшой кампании можно использовать AdMob, Google Adwords или любую другую сеть мобильной рекламы.
AdMob можно выбрать ради быстрой и простой настройки, но если вам нужно таргетирование – у Google Adwords тоже найдутся преимущества. Например, если вы тестируете иконку для новой игры про зомби, то вы можете показывать объявление тем, кто ищет «Download Zombie Games» в Google с iPhone и Android. Это позволит вам проверить эффективность иконки сразу на целевой аудитории.
Шаг 3: Получение результатов
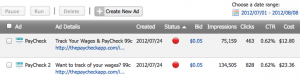
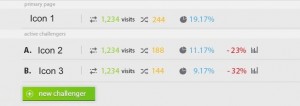
Когда ваша рекламная кампания начнет присылать трафик на тестовую страницу, выяснить какая иконка ассоциируется с наибольшим количеством нажатий на кнопку «скачать» будет нетрудно.
Если вы создавали целевую страницу самостоятельно или при помощи шаблона, то для отслеживания кликов на кнопке «скачать» вам понадобится сервис вроде KISSmetrics или Optimizely. Для настройки отслеживания на KISSmetrics вам необходимо лишь создать новое событие, как это описано на странице помощи.
Эксперимент должен длиться несколько дней, пока вы не получите хотя бы 100 кликов по кнопке «скачать».
Конечно, тест не даст вам 100% уверенности, но вы сможете увидеть, какие иконки лучше воспринимаются пользователями, а какие заставляют их закрыть страницу.
Даже небольшая разница между двумя иконками может быть очень важной. Обусловленные этой разницей дополнительные продажи могут в результате привести к попаданию в Топ-10 приложений или в «выбор редакции». В любом из двух случаев вы получите гигантский прирост продаж приложения.
Этот подход гораздо более объективен, чем выбор иконки на основе интуиции или «чутья». И именно так стоит проводить микротестирование для выявления лучшей иконки приложения. Теперь же мы быстро пройдемся по оставшимся основным элементам, которые можно протестировать: цене, описанию и скриншотам.
Какая цена наиболее выгодна?
Вот типичный пример моего разговора с разработчиком перед выпуском приложения.
Он разрывается между ценами в $0.99 и $1.99 для нового приложения.
«Я знаю, что сам наверняка скорее бы купил приложение за $0.99, чем за $1.99» — говорит он.
«А насколько это более вероятно? Вероятность выше в два раза? В три? На 50%?»
«Хмм… не знаю!»
И это ключевой вопрос, на который необходимо ответить прежде, чем устанавливать цену. Если вы удвоите цену с $0.99 до $1.99, то ваши продажи упадут больше или меньше чем наполовину?
Приведу пример:
Вы продаете 100 приложений в день по $0.99 и получаете $99. Что же произойдет, если вы повысите цену до $1.99?
• Если продажи упадут до 70 в день, то вы получите $139
• Если продажи упадут до 55 в день, то вы получите $109
• Если продажи упадут ниже 50 (половины) до 45, то вы получите всего $89
Если вы удвоите цену, то насколько снизятся продажи? Экономисты называют ответ на этот вопрос «гибкостью» и знание гибкости вашего приложения жизненно необходимо для определения наиболее выгодной цены.
Как и с иконками, здесь нам может пригодиться микротестирование.
Для тестирования цен стоит выполнить те же действия, что уже были описаны выше, но на этот раз убедитесь, что цена хорошо видна на каждой из страниц. Все остальные элементы должны оставаться неизменными, чтобы можно было оценить исключительно эффект цены.

Обработка результатов тестирования цен
В процессе тестирования вы получите представление об уровне конверсии для каждой из установленных цен.
Хотя KISSmetrics, SparkPage и Optimizely все равно проведут необходимые вычисления, вот простая формула на случай, если вам понадобится обрабатывать результаты самостоятельно:
(Количество кликов / Количество посетителей) x 100 = Уровень конверсии.
Немного цифр для наглядности.
Представим, что вы тестируете две цены: $0.99 и $1.99. На каждую целевую страницу пришло 1000 посетителей.
Страница A ($0.99) получила 250 кликов по кнопке «скачать». Это дает нам уровень конверсии 25%.
Страница B ($1.99) получила 150 кликов по кнопке «скачать». Это дает нам уровень конверсии 15%.
Но как это отразится на вашей прибыли?
Самый простой способ сравнения – умножить цену на уровень конверсии и сравнить результаты.
• Страница A: $0.99 x 25% = 24.7c
• Страница B: $1.99 x 15% = 29.8c
Получается, что каждый посетитель страницы А приносит нам 24,7 цента, а каждый посетитель страницы В – 29,8 центов.
Если человек, использовавший микротестирование и получивший такие результаты, выберет цену В, то это даст увеличение общей прибыли на 20.6%
(Обратите внимание: Тест не показывает, каким на самом деле будет уровень конверсии, он лишь демонстрирует различие в конверсии между ценовыми точками. Используйте тестирование для выбора оптимальной цены, но не для прогноза продаж)
Выбираем описание приложения
Из всех элементов на странице приложения в магазине, описание, пожалуй, остается наименее изученным, хотя и занимает большую часть страницы.
Если вы сейчас откроете магазин и просмотрите страницы наиболее продаваемых приложений, то увидите множество подходов к описанию и его реализаций. Некоторые начинают с маркетингового обращения, некоторые – с отзывов пользователей или всемирных рейтингов. Другие перечисляют возможности приложения или даже описывают новинки, введенные последним обновлением.
Когда речь идет об описаниях, то нет определенных «лучших практик», что несколько выбивает из колеи.
Должно ли это быть длинное описание для тех, кто хочет почитать о приложении?
А, может, оно должно быть кратким и интересным? Как насчет маркированных списков? Кажется, они популярны?
Не бойтесь, вам и тут поможет решение на основе достоверных данных.
Микротестирование описания
Для этого микротеста вам, как и прежде, понадобится целевая страница, но на этот раз обратите внимание на то, чтоб на ней было минимум изображений. Необходимо изолировать и проверить влияние текста на конверсию, так что дополнительные изображения могут помешать достижению цели.
В отличие от предыдущих экспериментов, поместите призыв к действию над текстом описания. Это может показаться парадоксальным – мы ведь хотим узнать, кликнут ли люди после прочтения текста, правда?
Не совсем. Мы хотим оценить, какой стиль описания лучше сработает в магазине приложений, так что придется воспроизвести магазин iTunes максимально достоверно, а там призыв к действию расположен над описанием.
Как и в других случаях, стоит тестировать сравнительно небольшое количество вариантов, чтобы сэкономить на трафике.
Возможно, вы даже захотите тестировать описания в два этапа:
На первом этапе проведите тестирование стилей описания. Например, описаний начинающихся с рейтинга, особенностей и запоминающегося слогана.
Затем протестируйте вариации стиля, который показал наилучшие результаты. Например, если лучше всего для приложения сработал список возможностей, то на втором этапе вы можете проверить варианты с различными возможностями, различной длиной списка и т.д.
Найдите скриншоты, которые понравятся людям
К этому моменту вы наверняка уже уловили закономерность.
Когда речь заходит о продвижении, то скриншоты часто недооценивают. Они не так выделяются, как иконка или цена, и в двух крупнейших магазинах они расположены ниже основной части страницы.
Но они могут сыграть важнейшую роль в убеждении пользователя приобрести приложение. Они – витрина вашего приложения, максимальное приближение к реальному пользовательскому опыту без покупки самого приложения.
Микротест скриншотов практически идентичен тестам, описанным выше, но с одним серьезным отличием. Так как мы пытаемся воспроизвести обстановку магазина приложений, то лучше всего представлять скриншоты в виде горизонтального списка, который пользователь должен пролистывать.
Другие применения и предостережение
В идеале, это краткое руководство познакомило вас с концепцией применения микротестирования для оптимизации ваших приложений в магазинах.
Если вы будете применять описанные выше подходы, то, возможно, столкнетесь с чем-то, что мы здесь не описали. Быть может, у вас возникнут интересные идеи. В таком случае просим вас оставить здесь комментарий и дополнить нашу работу.
В заключение хотелось бы подчеркнуть, что результаты подобных тестов стоит учитывать в более широком контексте вашей стратегии продвижения приложения.
Например, тестирование может показать, что более высокая цена принесет больше прибыли, но вы все равно можете выбрать цену поменьше, чтобы набрать базу пользователей, если социальный элемент важен для вашей общей стратегии.
Микротестирование может быть очень мощным инструментом оптимизации. Надеемся, что это краткое руководство поможет вам в принятии решений и вы сможете продвигать свои приложения более эффективно.